I couldn’t find anything online on how to implement animations rendered with Lottie into Axure prototypes so I did some experimenting. I am by no means an expert, so I’m sure there are more efficient ways of doing this. Hopefully this is helpful to someone who was searching for a solution like me.
What is Lottie?
Lottie is an iOS, Android, and React Native library that renders After Effects animations in real time, allowing apps to use animations as easily as they use static images. It was created by the smart folks at Airbnb.
There are a few things needed before we get started.
- Download the bodymovin plugin for After Effects. This will allow you to export animations to svg/canvas/html.
- A text editor of some kind. I really like Sublime Text, but use whatever you are comfortable with. We will only be using it to copy the code.
- An animation of some kind that was made in After Effects, or if you want to use one of the great pre-made ones off of LottieFiles feel free, just get the code for it.
Let’s Get Started
1. If you are exporting an animation from After Effects, export the animation using the bodymovin extension for After Effects and make sure the export option is Demo (exports an html for local use)
2. In Axure, create a page for the animation and create a dynamic panel on the page at 0,0. Name both the page and dynamic panel so they are easy to identify later. You can place the animation page in a folder called “Animations” or “Source” since these won’t be touched unless you want to resize it. This will be used as the “Source” for that animation. It will make sense on step 9
3. Now publish this project to Axure Share.
4. On Axure Share find the project that you just published and in the configure menu dropdown
select Plugins.
5. Create a New Plugin and name it (It doesn’t matter what it is named as long as you can identify it)
6. Set the location to “Inside Dynamic Panels with Name:” and type the exact name of the dynamic panel you made in Axure.
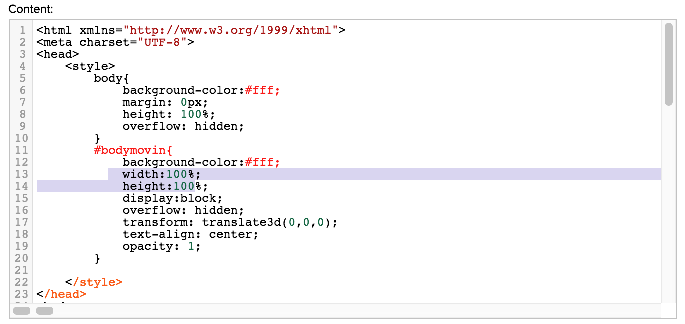
7. Open up the html to view the code, using Sublime Text or another similar text editor and copy and paste it all into the content area. Now select Save and Close.
8. You will also be asked what page(s) to add the plugin to. Select the page name on the left and select the arrow to move it to the right. (This will be the page you created that dynamic panel on) Then select “Save”
9. Back in Axure, create the page where the animation is actually needed and create an inline frame. Make the inline frame the exact same size as the dynamic panel source. Set the frame target to the page you made with the animation. (This is referencing the “Source” page that you made previously. This is my workaround since I had trouble getting more than one animation to render on a page any other way)
10. Now publish the file again and open the link. You should be seeing the animation if everything was entered correctly.
(Note: animations will not show up locally, they have to be viewed after publishing)
11. Something isn’t right. The animation should have filled the entire inline frame. After some trial and error I realized that within the code itself, the background was set to 90% width and height. So within the plugin we created earlier, I changed the width and height to 100% and saved and closed.
12. That’s better.
13. The inline frame can be moved anywhere on the page. If you want to make the animation bigger, you will need to scale the dynamic panel on the “Source” page and also scale the inline frame (the inline frame acts like a mask) Whatever size you make the dynamic panel I suggest making the corresponding inline frame the same size. Remember, you will need to republish every time you make a change to the animation.
14. That’s it! You can repeat the process for as many animations as you need. Just make a new plugin for each one.
Find me on Medium: https://medium.com/@rhuettldesign/a-way-to-add-lottie-animations-to-an-axure-prototype-c95206f2eca3