Inventory Application
An inventory management application for an American chain of discount stores to help track items, update pricing, and print new barcodes. This application was migrated from Windows Mobile to Android.
TEAM & ROLE
5-PERSON TEAM - Product Manager, Front-End/Back-End Devs, Visual Designer, & Myself.
MY ROLE - UX Designer, Visual Designer
The Problem
The existing application ran on Windows Mobile and is no longer supported by Microsoft. Employee’s wanted a user friendly interface to simplify their day-to-day inventory tasks.
The Solution
Taking advantage of modern hardware and software, we streamlined the workflows to increase productivity and created an easy to use, touch-friendly interface.
-
Migrate Functionality: It was very important that the same functionality available on Windows Mobile would work similarly or more efficiently on Android.
Optimize UX/UI: We strived to make it easy for seasonal workers to pick up and use without the need for extensive training.
• Reduce Workflow Complexity
• Transform from key-based device to a touch-based device
-
This app is the main application that the customer’s store employee’s use daily. Some of these employees are seasonal.
-
We first went over the customer’s current application to get an understanding of the workflows and functionality.
We spoke to members of the business unit and stakeholders of the team. Insights that were determined from these interviews:
• There are complicated business rules for Markdowns calculations.
• Some functionality such as Transfers and Cycle Count would not need to be migrated to Android..
• The current Windows Mobile device is too heavy
We then had an opportunity to go on site to observe an employee use their current app in a store. Some key observations were:
• Some of the workflows required multiple steps that could be consolidated
• The process for connecting a mobile printer was convoluted
• It takes longer to determine the priority content since the UI is lacking a clear hierarchy
Whiteboarding
During the Discovery workshop, we determined pain points and started to discuss optimizations that could be made.
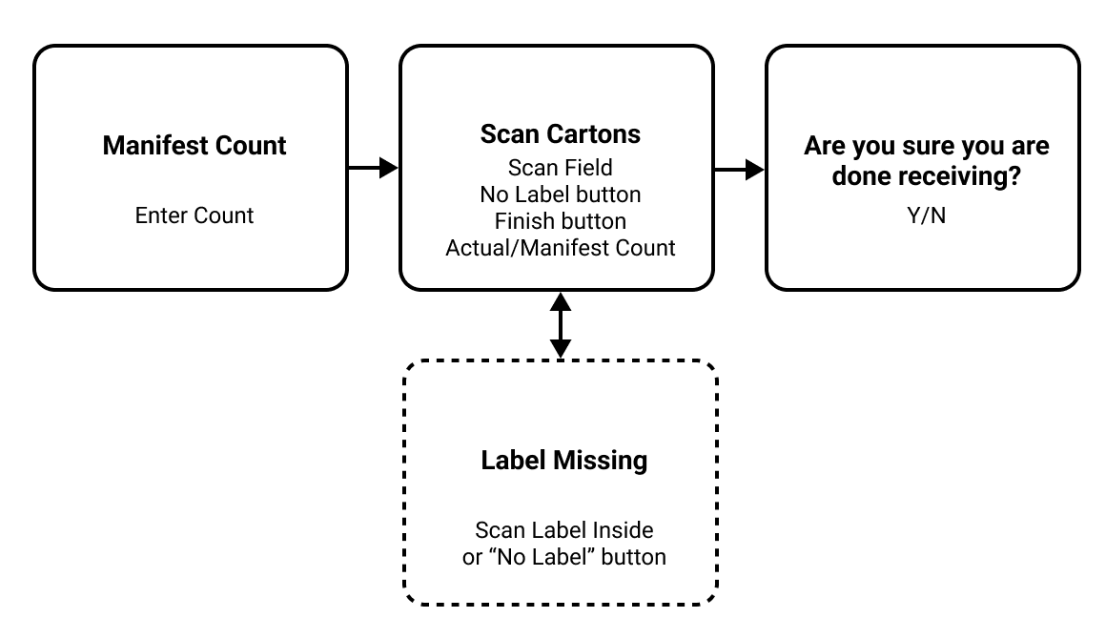
Workflows
Workflows for two of the most used functions in their app were created.
Receiving: The process for receiving a truck at a store
Markdowns: The process for printing discount labels
Storyboards
Storyboards for two of the most used functions in their app were created to explain the workflows in context.
Receiving: The process for receiving a truck at a store
Markdowns: The process for printing discount labels
Feature Highlights
Quick Actions
We learned from managers that they don’t often need to type in a custom amount when entering price discounts for products.
We added on-screen buttons to automatically calculate the percentage off for common percentages to save time by reducing the number of taps needed.
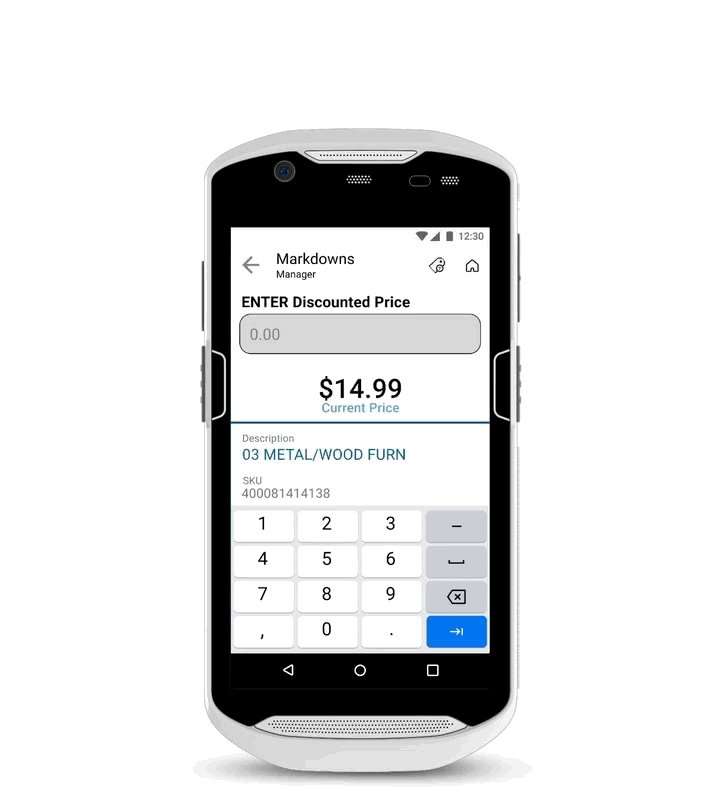
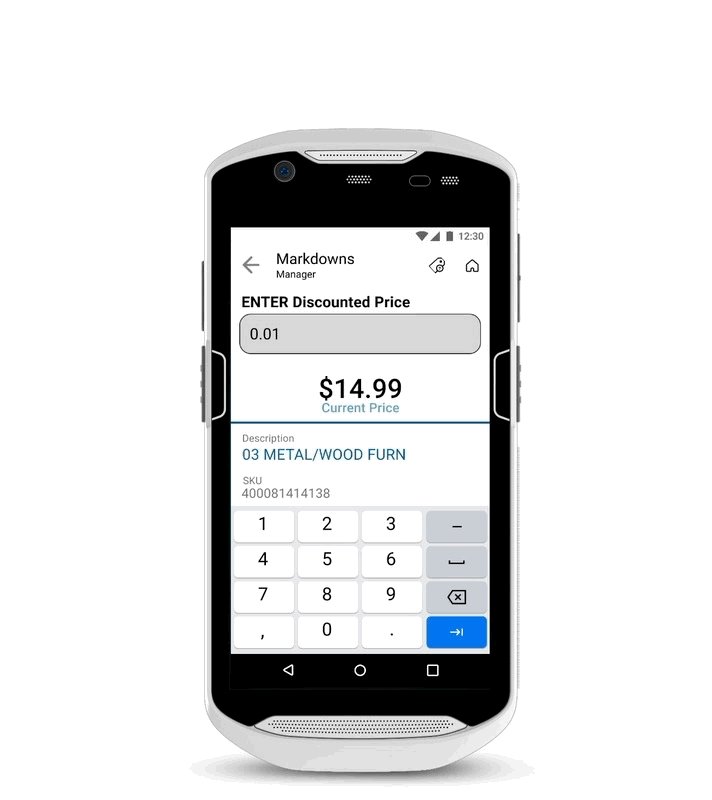
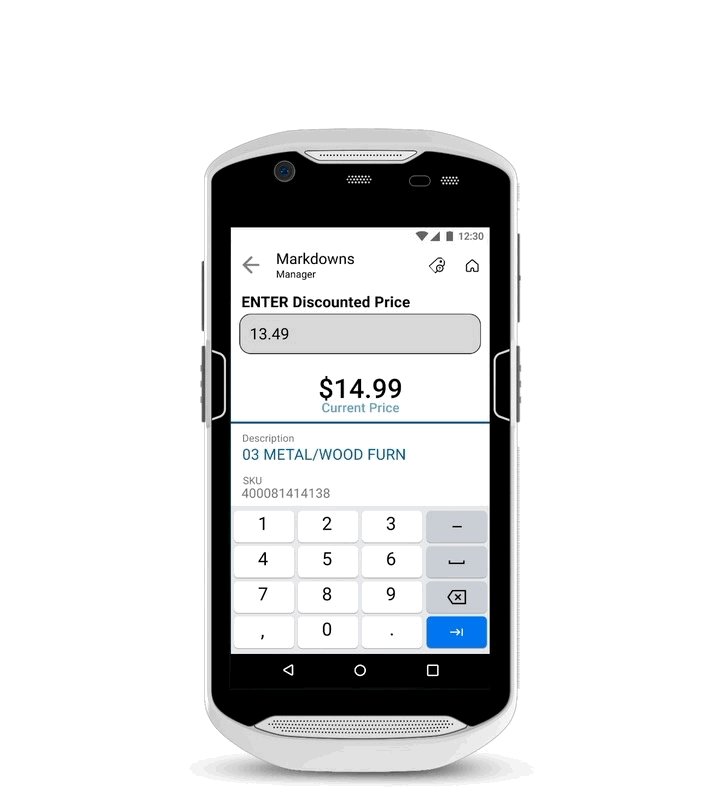
Legacy: Manually entering a price on the legacy device meant using Func - 9 to Tab over to enter cents.
Android Manual Entry: When moving over to the Android device, we improved the experience by changing the way the value is entered.
The value is now entered from right to left, which removes the need to tab over.
This speeds up the process and based on user testing, is a more intuitive experience.
Android Quick Actions: To improve the Android experience even further, we added three on-screen buttons which automatically calculates the discount for the most common percentages.
By reducing the required taps, we were able to reduce the amount of time it takes to finish this task by two thirds.
Quantity Control
When scanning products that need to be disposed, a label is printed to place on the item to prep for disposal.
After talking to associates, they told us that the majority of the time, they just need one label printed. It was not very often that an associate would need more than a few duplicate labels at a time.
During Discovery, we found that the legacy application would always ask for a quantity before printing any labels.
In the Android app, we streamlined the process by automatically printing one label after scanning a sku. The quantity field was removed and replaced with a Print Again button to allow an associate to quickly print another tag.
Printer Selection
The process for connecting a printer was simplified for the Android version. Dedicated mobile WiFi printers were set up in the backend. The user scans the serial number barcode on the bottom of the printer to pair a specific printer.
We added a simple visual, which indicates the location of the serial number barcode on the printer.
In the legacy version of this application, the user was required to select the type of connection (Bluetooth, Wifi, Wired) when trying to pair a printer to the device. It also had a brief message telling the user to power on the printer, which slowed down the process with an unnecessary screen.
By removing the selection and instruction screens, we were able to streamline the printer pairing process down to the essential step.
Tap & Pair
The business required bluetooth ring scanners to be integrated with the app since associates use them regularly.
The associate taps the ring scanner and the back of the device together, and bluetooth pairing is kicked off using NFC technology.
This Tap & Pair process is represented by simple animated instructions.
To save battery life and prevent future pairing issues with the scanner accessory, the ring scanner is automatically unpaired from the device when the user logs out of the app.
Assets and Style
We styled the buttons and UI to fit the colors and style of their internal POS system.
Line Art Iconography
Rounded Buttons
Colors
Conclusion
The work we did improved usability and modernized the customer’s day-to-day application.
Windows Mobile application had little documentation, and took a lot of time and effort to train new employees.
The Android application is now well-documented and the code follows best-practices, so it will be easier for other engineers to make changes in the future.
We still have an ongoing relationship with the customer for support and enhancements.